Online haben wir es alle eilig. Videos sollen sofort in hoher Auflösung abgespielt werden und Webseiten schnell laden nach dem Anklicken.
Längere Ladezeiten führen dazu, dass wir nach wenigen Sekunden schon abspringen und es bei der nächsten Seite versuchen.
Bei Onlineshops ist das nicht anders, gerade da spielt die Ladezeit deiner Website eine große Rolle.
Warum die Website-Geschwindigkeit so wichtig ist und was Ursachen von langem Page-Load sind bzw. wie du dies beheben kannst, erfährst du hier.
Darum ist die Geschwindigkeit deiner Website so wichtig
Niemand mag es zu warten, vor allem nicht wenn es eilig ist. Mittlerweile shoppen wir immer mehr auf Mobilgeräten und erwarten ein sofortiges Laden nach dem Antippen. Lädt die Seite des Onlineshops nicht, brechen wir unsere Suche schnell ab und versuchen es bei der Konkurrenzseite.
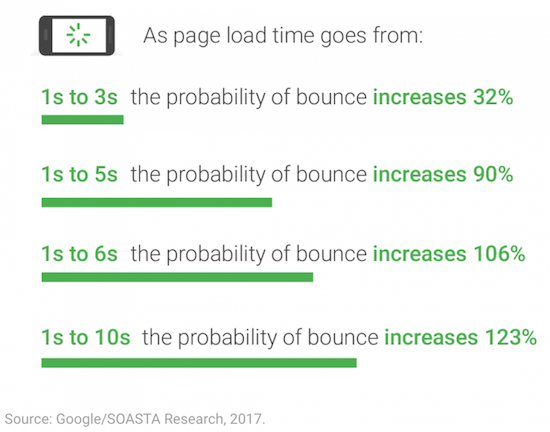
Lange Ladezeiten deiner Website bedeuten also hohe Absprungraten, geringer Traffic auf deinem Shop und eine geringere Conversion Rate. Die Ladegeschwindigkeit deines Shops ist demzufolge keineswegs banal, sondern hat konkrete Auswirkungen auf den Umsatz deines Online-Business.
Eine weitere Sache, die du beachten solltest ist das Ranking deines Onlineshops bei Google und anderen Suchmaschinen. Der Page Speed deiner Website ist ein Rankingfaktor bei Google, wobei Google einen immer größeren Wert auf die Ladezeit bei mobilem Suchen legt.
Genau deswegen solltest du dich als Shop Betreiber mit den Gründen längerer Ladezeiten befassen, damit du weißt, wie du diese vermeiden kannst.
So wird dir deine Shop- Geschwindigkeit bei Shopify angezeigt
Um an der Geschwindigkeit deines Online Shops zu arbeiten, solltest du vorerst analysieren wie deine Webseite in puncto Page Speed bei Shopify abschneidet.
Für den Geschwindigkeitstest deines Shopiy Shops bietet sich der Geschwindigkeitsbericht von Shopify an. Dieser basiert auf Analysen deiner meistgenutzten Seiten und Geschwindigkeitswerten vom Google Open-Source-Tool Lighthouse. Anhand deines Ergebnisses erhältst du eine Vorstellung davon wie dein Online Shop im Vergleich zu anderen Shops deiner Branche abschneidet.
Die Geschwindigkeitsbewertung wird mit einem Maximalwert von 100 Punkten dargestellt und besteht aus Durchschnittswerten, die feststellen, wie sich die Website für die meisten deiner Kunden anfühlt.
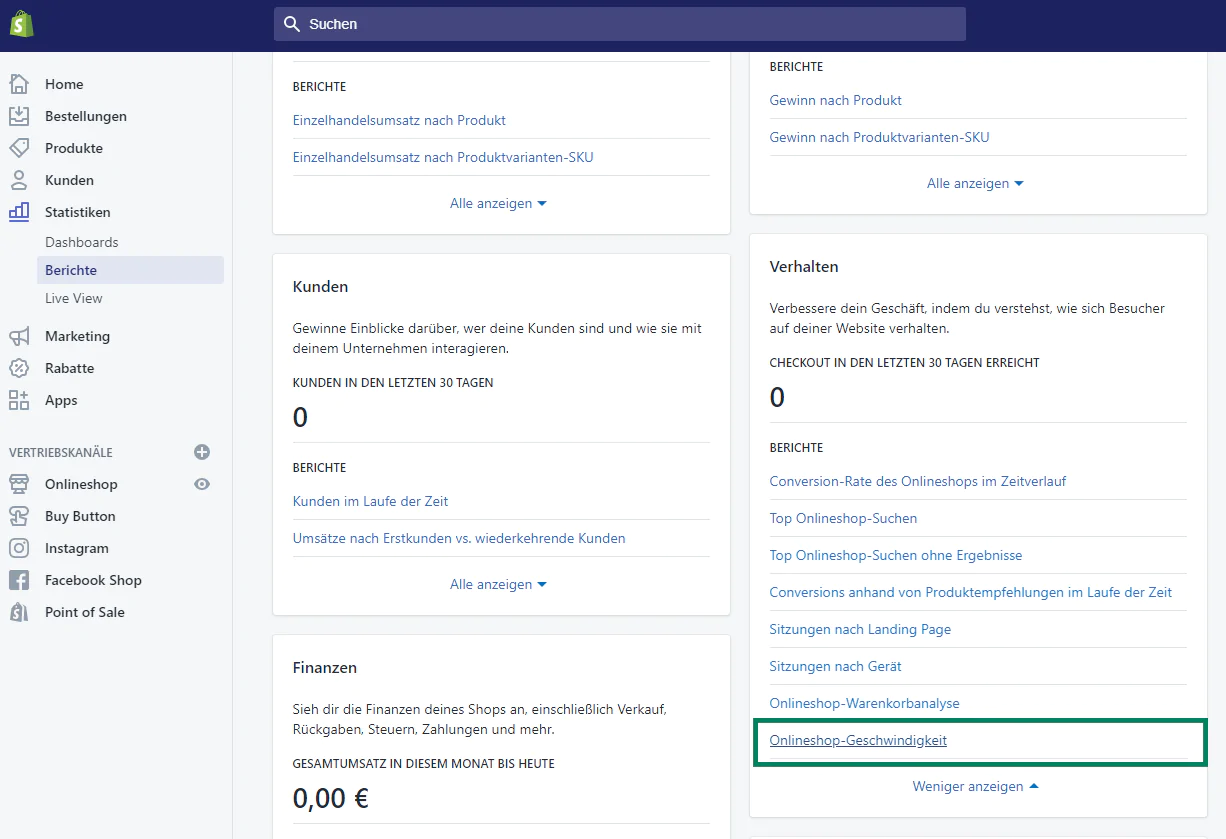
So findest du den Geschwindigkeitsbericht bei Shopify
-
Finde in deinem Shopify-Adminbereich die Kategorie Statistiken.
-
Gehe zur Unterkategorie Berichte.
-
Klicke in der Section Verhalten auf Onlineshop-Geschwindigkeit.
Weitere Informationen zum Geschwindigkeitsbericht von Shopify und dessen Berechnung findest du im Shopify Help Center: Bericht zur Onlineshop-Geschwindigkeit · Shopify Help Center
So kannst du deine Webseiten-Performance analysieren
Nicht nur Shopify bietet einen Geschwindigkeitsbericht zur Ladezeit- Analyse deines Webshops. Es gibt verschiedene Tools mit denen du Einsicht in die Ladegeschwindigkeit deiner Website bekommst und anhand dessen deine Onlineshop Geschwindigkeit optimieren kannst.
Verwende Google PageSpeed Insights
Ein Tool davon ist Google PageSpeed Insights, welches einen Score deiner Ladezeit-Performance erzeugt und somit für deinen SEO-Check unerlässlich ist.
Besonders an dem kostenlosen Tool ist, dass es die Ergebnisse für Mobil- und Desktopsuchen getrennt darstellt, was dir mehr Einblick in die User Experience deiner potenziellen Kunden gibt.
Die Nutzung des Tools ist dabei sehr einfach: Nach Eingebung der URL werden Ursachen für längere Ladezeiten gesucht und Verbesserungsvorschläge präsentiert.
Diese weiteren Features bietet Google PageSpeed Insights:
-
Automatische Priorisierung der Optimierungspotenziale
-
Ausführliche Analyse der Webseiten Performance
-
Vorschläge zur Performance Optimierung
Anhand regelmäßiger Checks des Pagespeeds und deren Verbesserungsvorschlägen ermöglicht PageSpeed Insights es dir die Perfomance deiner Website nachhaltig zu optimieren.
Zu möglichen Verbesserungsvorschlägen gehören meist: das Minimieren von JavaScript, das Komprimieren der Bilder, Vermeidung von Landingpage-Weiterleitungen usw.
Eine Alternative zur Page Speed Analyse deines Online Shops ist das Tool Pingdom, welches die Geschwindigkeit deiner Website kostenlos testet und ebenfalls Verbesserungsvorschläge abgibt.
Maßnahmen zur Optimierung deiner Online Shop Geschwindigkeit
Sobald du mehr Überblick zur Perfomance deines Shopify Shops hast, kannst du konkrete Maßnahmen ergreifen, um die Ladezeit etwas zu senken. Dadurch kannst du deinen potenziellen Kunden eine optimale user experience ermöglichen und die bounce rate sinken.
Im Folgenden findest du einige Tipps, wie du dies am besten angehen kannst.
Komprimiere die Dateigröße deiner Bilder
Shopify liefert Bilder in deinem Shop bereits komprimiert, jedoch musst du dafür sorgen, dass die Bilder unabhängig von der Bildschirmgröße des Nutzers angezeigt werden.
Es mag dir vielleicht banal erscheinen, jedoch spielt die Dateigröße deiner Bilder eine Rolle beim Laden deiner Website. Vor allem wenn du im E-Commerce tätig bist und einen Online Shop mit vielen Produkten hast, können die vielen Bilder die Ladegeschwindigkeit sehr verlangsamen.
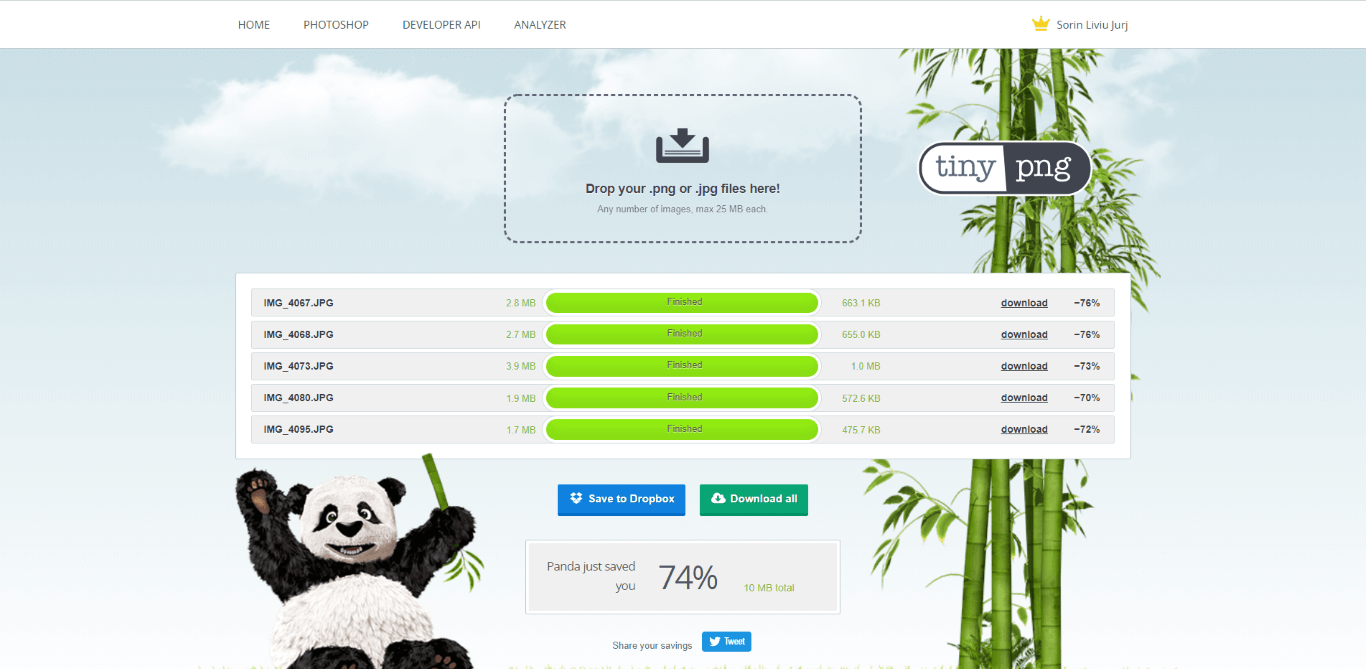
Darum gilt es die Dateigröße möglichst vieler Bilder zu reduzieren, was mit verschiedenen kostenlosen Tools wie z.B. tinypng.com möglich ist. Das Tool entfernt nicht benutzte Farben und Metadaten und kann dabei bis zu 20 Bilder gleichzeitig komprimieren.
Jedoch solltest du darauf achten, dass die Bildqualität beim Komprimieren nicht beeinträchtigt wird. Dies ist vor allem im E-Commerce wichtig, da Kunden sich beim Einkauf größtenteils an den Produktbildern orientieren.
Alternativ zu tiny png kannst du Shopify Apps wie Image Optimizer für Bilder verwenden, die bereits in deinem Shopify Store eingebaut sind.
Verwende AMP für schnelleren Page Speed
AMP, oder auch Accelerated Mobile Pages ist ein Standardframeformat, das du zum Erstellen schneller ladender Webseiten für mobile Endgeräte verwenden kannst.
Diese Webseiten werden in einem Standardformat von Google bereitgestellt, wobei ein sehr kurzer HTML-Code und stark limitiertes CSS genutzt werden, was die Ladezeit sehr reduziert. Durch diesen komprimierten Aufbau von AMP-Seiten baut sich das Layout der Website im Hintergrund auf, noch bevor du auf die Seite klickst. Dadurch können Seiteninhalte viel schneller zur Verfügung gestellt werden und Bilder werden direkt an die Displaygröße des Mobilgeräts angepasst.
Um AMP für deinen Shop nutzen zu können, solltest du über ein gewisses Know-How verfügen, da Shopify keine AMP-Versionen von Onlineshops anbietet.
Im Shopify Store gibt es zwar Apps wie RocketAmp oder FireAMP mit denen du effizient AMP-Seiten erstellen kannst, jedoch kann es zu Seitenfehlern kommen, wenn du diese Apps nicht mehr verwendest.
Wähle ein responsives Theme für deinen Onlineshop
Beim Einrichten deines Onlineshops solltest du darauf achten, deine Website nicht zu überladen. Um die Ladezeit möglichst gering zu halten, ist es darum sinnvoll ein möglichst schnelles und responsives Theme zu verwenden.
Wenn du bereits ein Theme aus dem Shopify Store verwendest, ist es bereits hilfreich stets die aktualisierte Version des Themes zu verwenden, da diese Fehlerkorrekturen und neue Funktionen beinhalten.
Falls du Hilfe brauchst, das geeigenete Theme für deinen Onlineshop zu finden, hilft dir vielleicht dieser Artikel weiter: (Verlinkung Onlineshop Themes)
Entferne unnötige Apps
Es lohnt sich immer wieder die in deinem Shop heruntergeladenen Apps zu überprüfen, da diese deinem Store CSS- und JavaScript-Dateien hinzufügen. Dies bedeutet für deine Website mehr zu ladende Elemente, da diese im Hintergrund ungenutzt weiterlaufen.
Überprüfe daher im Administrationsbereich deines Online Shops die heruntergeladenen Apps und entferne solche, die du nicht mehr nutzt. Während du eine App entfernst, solltest du außerdem den Code entfernen, der beim Installationsvorgang hinzugefügt wurde.
Reduziere HTTPS-Requests
Wenn Besucher auf deine Seite kommen, werden zusätzliche Webdateien wie CSS-Dateien, JavaScripts und Design Bilder geladen, was weitere Anforderungen für den Browser erstellt. Diese werden als HTTP-Anforderungen bezeichnet und da mit jeder zusätzlichen Anforderung die Ladezeit erhöht wird, gilt es diese zu reduzieren.
Um zu überprüfen, wieviele HTTP- Anforderungen deine Seite machst, kannst du den HTTP Requests Checker verwenden.
Hier findest du einige Tipps, wie du HTTP-Anforderungen minimieren kannst:
-
Kombiniere CSS-Skripte und platziere sie inline
Um die Anzahl der HTTP-Anforderungen zu reduzieren, solltest du alle CSS-Skripte in einer größeren Datei kombinieren, was durch copy und paste möglich ist.
-
Entferne defekte Links und Weiterleitungen
Unnötige Weiterleitungen und unterbrochene Links führen dazu, dass die Ladegeschwindigkeit deiner Webseite langsamer wird und Besucher auf anderen Seiten landen. Dies erhöht die Wahrscheinlichkeit, dass sie schließlich woanders einkaufen und du einen potenziellen Kunden verlierst.
Um defekte Links zu finden und zu reparieren, kannst du Tools wie den kostenlosen Broken Link Checker verwenden. -
Reduziere die Verwendung von social buttons
Social Buttons sind zwar eine gute Möglichkeit deine Webseite mit anderen Menschen zu teilen, jedoch entstehen durch die Bilder der Buttons einige HTTP-Anforderungen. Es hilft darum diese Buttons auf die Wichtigsten zu reduzieren.
Verwende Lazy Loading
Das Lazy Loading ist eine Methode, bei dem der Inhalt deiner Webseite erst geladen wird, wenn der Nutzer weiter nach unten scrollt. Dies ist optimal für Websites, die voller Bilddateien in hoher Auflösung sind und Videos enthalten.
Du kannst mit diesen Maßnahmen beginnen, die Performance deines Shops zu verbessern und die Ladezeit zu optimieren. Wenn du Schwierigkeiten hast, dies durchzuführen, kannst du überlegen, einen Shopify Experten zu engagieren.
Als Shopify-Agentur durften wir bereits mehrere Unternehmen beim Errichten ihres Onlineshops unterstützen.
Melde dich gerne unverbindlich bei uns, wenn du Beratung brauchst!
Du benötigst Unterstützung im Bereich Shopify?
Kontaktiere uns gerne. Wir freuen uns mit dir zu sprechen.